Freshmarketer now provides a module for integrating Freshmarketer with your Drupal site. You don’t need a developer anymore to integrate Freshmarketer JS code into your Drupal site. After successful integration, start optimizing your Drupal site and boost conversions by creating A/B tests, funnels, heatmaps, Session Replay and other features available in Freshmarketer.
NOTE: This module is only for sites made with Drupal 7.
This article guides you through the entire integration process of Freshmarketer with Drupal.
Integration via Freshmarketer plugin for Drupal
STEP 1: Click here to go to Drupal integration page and click Get the Drupal plugin to download Freshmarketer module for Drupal.
STEP 2: Login to Freshmarketer account. From the Freshmarketer dashboard, navigate to Project Settings -> Integrations.
STEP 3: In the Integrations tab, from the list of available options, enable Drupal integration.
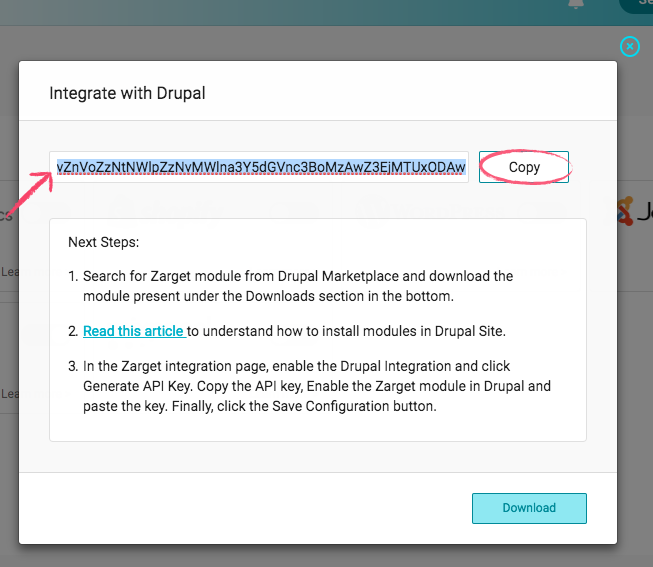
STEP 4: A pop-up window appears. Now, click the Generate API Key button to get a unique API code for integrating Freshmarketer code into Drupal site. Click on Copy button.
Before Clicking “Generate API Key” button:
After clicking “Generate API Key” button:
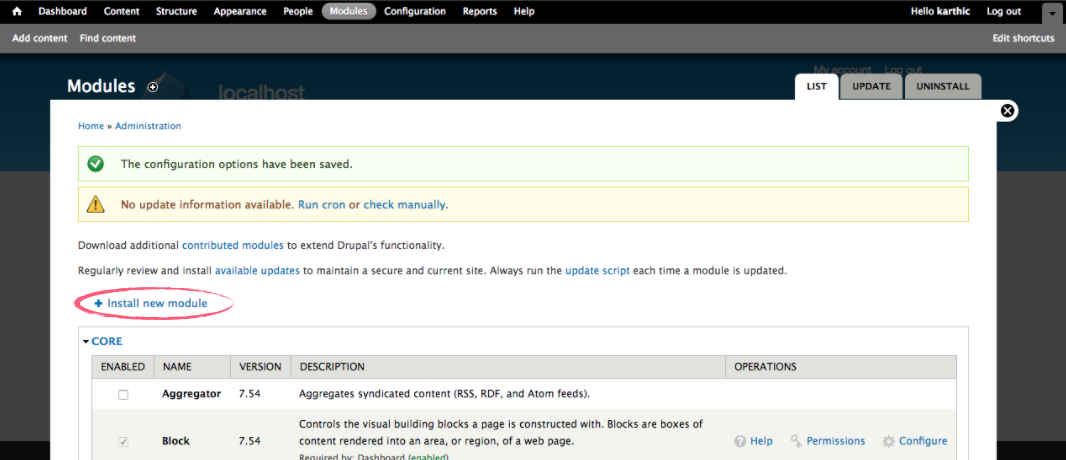
STEP 5: Now, login to Drupal as Administrator. There, click Modules present at the top. Click the Install new module.
STEP 6: Choose the downloaded Freshmarketer zip file (Freshmarketer module for Drupal) and install it.
STEP 7: Click the checkbox under Enabled column to enable the Freshmarketer module. Now, Permissions and Configure options will be available under Operations column. Click Save configuration to save the changes.
STEP 8: Now, click the Configure button to open the configuration settings page. You can also enable or disable the module here under Freshmarketer Enabled? Option. Now, paste the copied API key in the text box available below Freshmarketer API Key. Click Save configuration to save the changes.