Integrating Freshmarketer with Kissmetrics is just a few simple steps and this article guides you through the entire integration process of Freshmarketer with Kissmetrics.
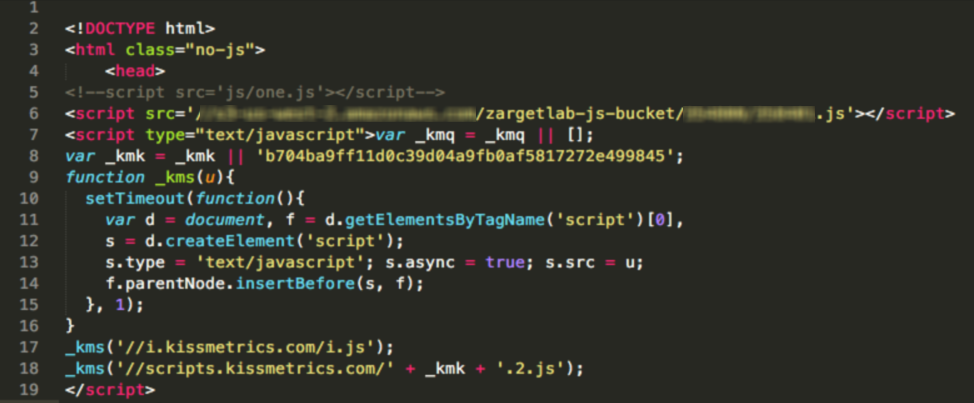
NOTE: Both the Kissmetrics code and Freshmarketer JS code should be added to the header of your site’s code before proceeding to the integration process.
From the Freshmarketer dashboard, navigate to Project Settings -> Integrations.
From the list of available integration options, enable Kissmetrics integration. A success message is shown after enabling it.
In kissmetrics dashboard
For A/B Testing
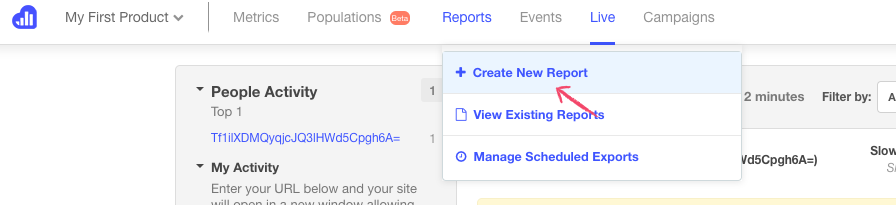
Click Reports tab. In the drop-down list, click Create New Report option.
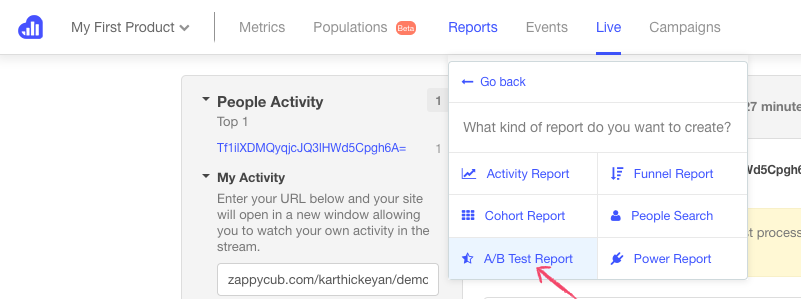
Click A/B Test Report option from the drop down list.
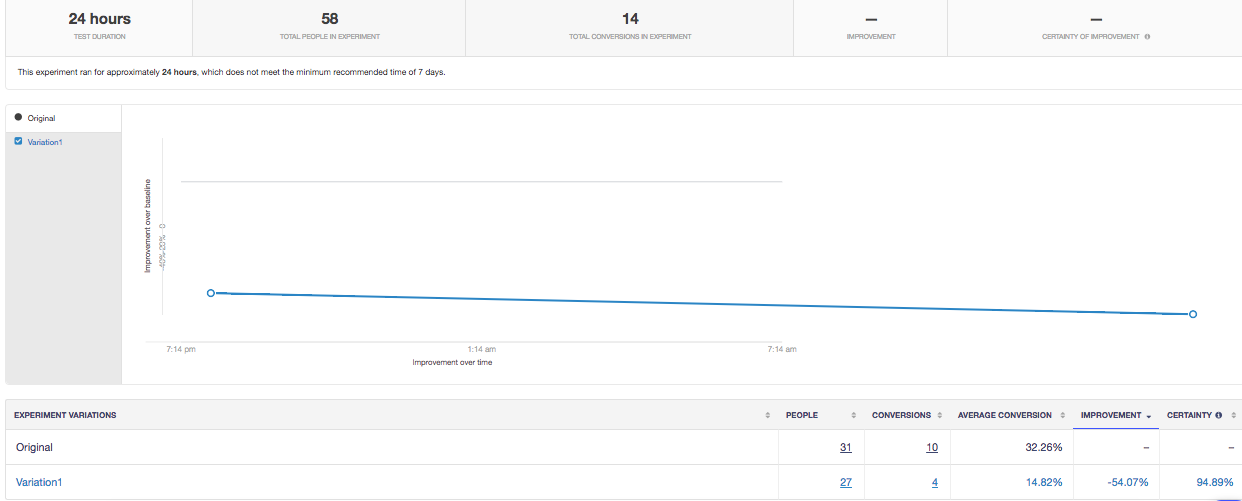
Enter the report name. Choose the event and A/B test experiment. Click Run report.
For Session Replay
Create new population under Populations tab and add conditions/events to filter the population. For example, create a event and filter the population who clicked and watched the video on the site.
Click a particular identity from the filtered list of the population to view the details of the customer where the link to the recorded session will also be present.
NOTE: Generally, the report takes about 30 minutes to generate. Meanwhile, to check whether the integration between Freshmarketer and kissmetrics is working fine, navigate to Live => My activity. Enter the site URL and click Show my activity. Freshmarketer properties for AB testing and Session Replay will be displayed to the right.