With Freshmarketer’s funnel analysis, we can find the drop-offs for each page in the funnel.
Sometimes, however, you’ll need to track additional interactions - for example, visitor playing videos, subscribing to a newsletter where URLs don’t change. To track such pages that are opened up through pop-ups or overlays, you require a Virtual page.
In Freshmarketer, virtual pageviews tracks the pages with no unique URL that your visitors are visiting.
When need a virtual pageview?
Single page applications that loads a single HTML page and dynamically updates the page as the user interacts with it.
Pop up windows holding the contact forms.
Multi-step dynamic shopping cart pages.
To track a virtual pageview in Freshmarketer, you will need to add a simple line of JavaScript code:
window.ZargetFunnelAPI = window.ZargetFunnelAPI || [];
window.ZargetFunnelAPI.push("zg_vpage", "<Value Of The Step>");
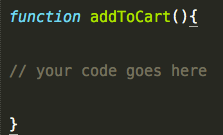
Implementation Example
Freshmarketer’s snippet for virtual pageview:
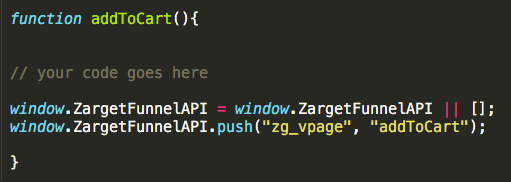
window.ZargetFunnelAPI = window.ZargetFunnelAPI || [];
window.ZargetFunnelAPI.push("zg_vpage", "addToCart");
After Adding the snippet
NOTE: Select Custom from the URL match type and add the above code to the event where it has to be tracked.

Select Custom from the URL Match Type
- When creating a funnel in Freshmarketer, just specify the URL of the page in the funnel step to track the virtual pageview.
Technical Support