Integrating Freshmarketer with Mixpanel is made easy. Now, Mixpanel account holders can send Freshmarketer A/B testing experiment names and variations names directly to Mixpanel reports by integrating Mixpanel account with Freshmarketer.
Freshmarketer instantly adds the Mixpanel super property to all the events triggered by the users who integrate Mixpanel with Freshmarketer. This guide will take you through the process of integrating Freshmarketer and Mixpanel.
NOTE: For seamless integration with Mixpanel, add the Mixpanel JavaScript snippet after the Freshmarketer JS snippet on your page. This allows Freshmarketer to properly set the Mixpanel super properties.
STEP 1: From the Freshmarketer dashboard, navigate to Project Settings -> Integrations or Setup -> Integrations.
STEP 2: From the list of available options, enable Mixpanel integration. A message is flashed on the top confirming that mixpanel integration is enabled successfully.
Now, in your Mixpanel account, the name displayed for variations in Mixpanel reports will be the same as the variation name in Freshmarketer experiment while the experiment name will be in the format
“Freshmarketer{ExperimentName}”
The name of the property is the experiment name prefixed with "Freshmarketer" and the values are your variation names.
“Freshmarketer {Experiment_name}” : “{Variations_name}”
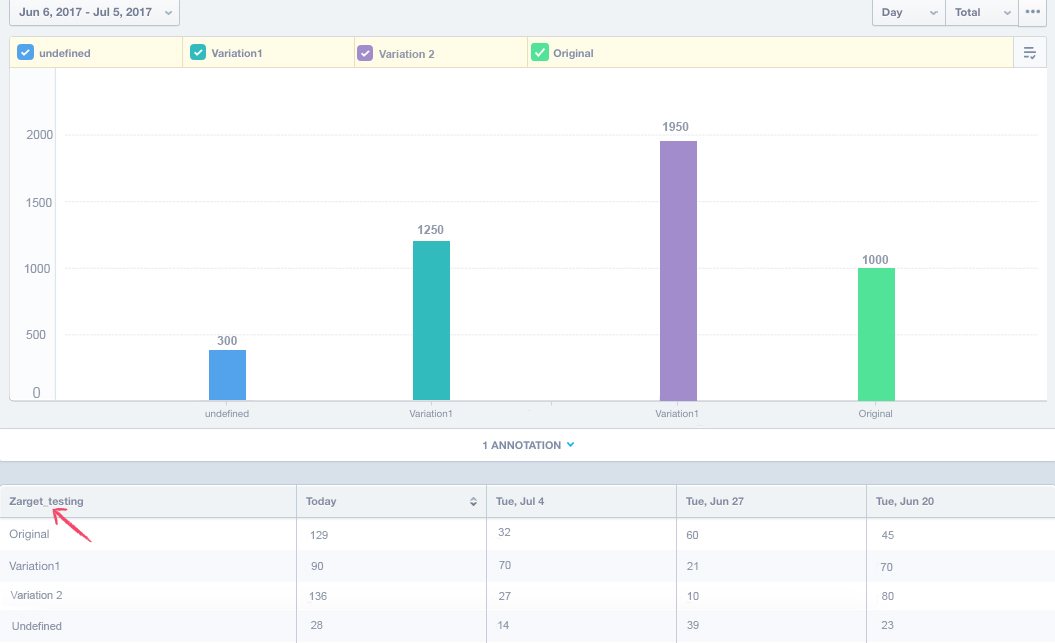
In the above screenshot, note that there are 2 variations and 1 original in the A/B testing experiment testing. The experiment name and the variation names will be sent to mixpanel and will be reflected in the reports. Once the experiment is started, the data will flow into Mixpanel instantly. An example screenshot is given below.
NOTE: Undefined in Mixpanel reports represent the non bucketed entries of an experiment. Example: when the experiment is paused.